Como você já deve ter percebido, a internet hoje é marcada pela economia da atenção. O marketing digital se tornou a peça-chave de muitas estratégias de grandes e pequenas marcas para atrair leads e gerar conversões. Aqui, entra a relação entre UX Design e SEO para te ajudar a potencializar resultados.
O mercado está cada vez mais competitivo. Por isso, fórmulas clichês e sem conexão com o público-alvo são desperdício de recursos. A experiência dos usuários nos canais de comunicação das empresas passou a nortear o foco das equipes de criação, conteúdo, SEO e desenvolvimento.
Com este conteúdo, você vai entender o que é o UX design, qual sua relação com o marketing digital e de conteúdo e como esse campo emergente tem se mostrado o diferencial de muitas equipes. Ainda, aprenda boas práticas para combinar uma experiência agradável às métricas de SEO, aumentando o tráfego orgânico e garantindo uma atuação de sucesso.
Qual é seu
potencial de receita
com tráfego orgânico?

O que é UX Design?
O termo UX Design, ou User Experience Design, diz respeito a uma área relativamente nova que começou a se popularizar na década de 1990 e tem cada vez mais marcado presença na rotina de profissionais de Marketing. Trata-se de um conjunto de conhecimentos voltados ao entendimento de como os usuários, ou consumidores, interagem com produtos digitais.
Os profissionais de Marketing e SEO deveriam ficar atentos a essa área. Afinal, em 2021, o Google criou e implementou em seu algoritmo um conjunto de métricas para mensurar os sites com base em sua relevância para as pessoas. Não basta que um domínio tenha conteúdo relevante e siga o bê-á-bá das regras de SEO (Search Engine Optimization). É preciso entregar conteúdo de qualidade, garantindo uma experiência intuitiva e agradável.
Como o UX Design funciona?
De acordo com Don Norman, considerado o “pai do UX”, a experiência do usuário é o contato de uma pessoa com um produto em todas as fases da sua jornada de compra. Quando ainda trabalhava na Apple, o professor de ciência cognitiva afirmou que “a experiência de usar esses computadores era ruim.
A experiência da descoberta, quando você o vê pela primeira vez em uma loja, quando você compra e não consegue colocá-lo no carro porque a caixa é muito grande… E, quando você finalmente chega em casa, abre a caixa e pensa: “Isso parece assustador. Eu não sei se me atreveria a montar esse computador”.
Dos primeiros computadores aos mais desenvolvidos smartphones, dominar o UX é garantir que a pessoa do outro lado da tela tenha a melhor experiência com um produto ou serviço. Ainda, é mais do que isso – entender os anseios e modos de pensar dos usuários significa guiá-los corretamente entre as trilhas online de um site.
Costuma-se dizer que uma boa experiência do usuário é invisível, fluida. É quando o usuário encontra tudo que precisa facilmente, no momento e no lugar certo. Para que isso aconteça, existem muitas fases antes da entrega do produto ou experiência final, o que inclui planejamento, testes e pesquisa.
Como o UX Design é aplicado nos projetos?
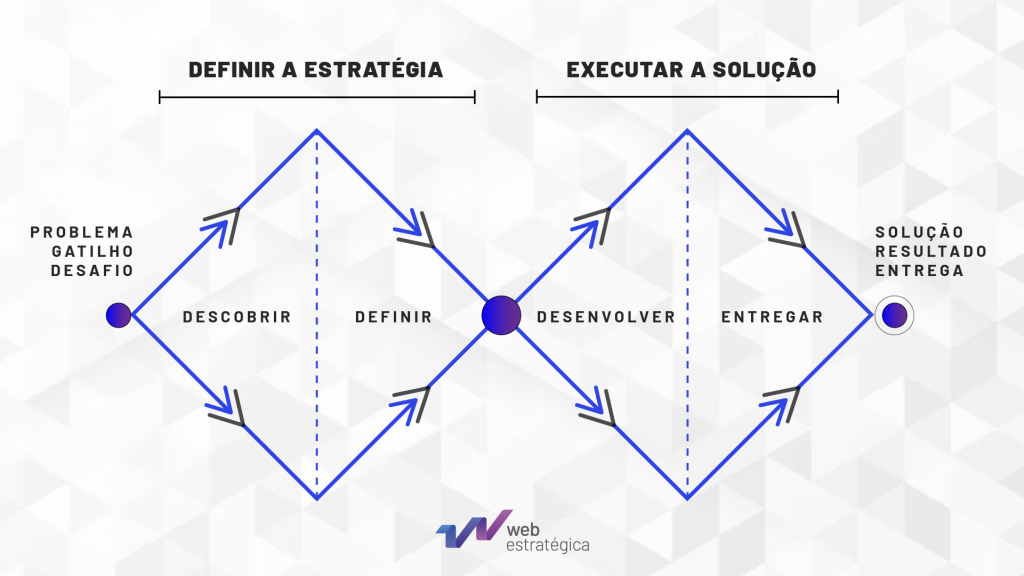
Os projetos de UX costumam ser desenvolvidos com base no framework (modelo) Duplo Diamante. No primeiro “diamante”, os profissionais de UX devem identificar qual é o problema que precisa ser resolvido, por meio do entendimento do que o usuário precisa.

Para isso, é necessário realizar pesquisas para coletar dados quantitativos e qualitativos que vão orientar a definição de um “problema” específico – este subcampo é chamado UX research e compreende técnicas de observação e levantamento de dados qualitativos e quantitativos.
Tendo pensado em uma solução, o próximo passo é desenvolver técnicas para implementá-la de maneira eficiente. No segundo “diamante”, é o momento em que devem ser realizados testes para entender como o usuário interage com a solução. O produto ou serviço final só é entregue após análise dos resultados desta fase de experimentação.
Quais elementos compõem o UX Design?
Um bom design de UX é aquele focado nas necessidades das pessoas, desenvolvido para proporcionar a experiência mais agradável, organizada e intuitiva. Nesse contexto, UX designers e profissionais de Marketing devem estar em contato constante, pois atuam em áreas complementares.
Para gerar as conversões desejadas, seja em uma loja virtual, site ou blog, é preciso transformar os visitantes em leads e fazê-los avançar na jornada de compra. Entre outros fatores, isso depende de uma boa experiência. Ademais, garantir um tempo agradável significa ganhar espaço na mente do consumidor, fazer parte de sua vida e estar presente quando a decisão de compra chegar.
Entre alguns fatores fundamentais que proporcionam uma sensação agradável quando navegamos nas páginas eletrônicas estão:
- velocidade de carregamento;
- navegabilidade;
- responsividade;
- e a facilidade de encontrar o que precisamos no lugar e na hora certa.
Entenda melhor alguns elementos nos tópicos a seguir:
Interface
Imagine você chegar em um supermercado para comprar algo e se deparar com as categorias de produtos mal posicionadas, como materiais de limpeza muito próximos aos alimentos in natura, por exemplo, ou xampus e condicionadores misturados e desorganizados em uma mesma prateleira.
As sensações que essa situação provoca são medo de contaminação da comida e dificuldade para encontrar os produtos de higiene desejados. Ou seja, uma péssima experiência para o usuário que poderá abandonar o estabelecimento por perder tempo e se sentir aborrecido com a bagunça.
Quando nos transportamos para o ambiente digital, a lógica é a mesma. Se no primeiro contato com a tela o usuário se deparar com um visual desalinhado, cores que dificultam a leitura e CTAs (call to action) mal posicionados, as chances de avanço são quase nulas.
Conheça User Interface: mais conhecido como UI Design
Para garantir a fluidez necessária nesse tipo de experiência, existe uma área dentro de UX Design chamada UI, ou User Interface (interface do usuário), que nada mais é do que a forma como os usuários interagem com um site ou aplicativo.
Aqui, os esforços são voltados para promover interações fáceis e previsíveis, que ajudem os usuários a concluir aquilo que desejam fazer, seja uma compra, um download de material rico ou apenas navegar de uma página para outra de acordo com a sua jornada. Existem diversas técnicas para promover uma interação positiva ao usuário.
Uma delas é a personalização da experiência por meio da apresentação de conteúdos de interesse das personas. Uma página de produto em um e-commerce pode incluir produtos relacionados, dicas de utilização ou avaliações de outros clientes, como forma de ajudá-lo a tomar a decisão de compra e até a encontrar outras soluções que desconhecia.
Retornando ao exemplo do supermercado, no ambiente digital a atenção à experiência deve ser redobrada. Afinal, estamos falando de uma relação a distância, mediada apenas pela linguagem e pelos conteúdos apresentados no site. Ao invés de sair da loja física, o usuário irá retornar à SERP e buscar por outro resultado que o atenda de forma correta.
Navegação
A quantidade de informações a que estamos diariamente submetidos tem mudado como lidamos com conteúdos, sejam eles digitais ou não. Levando em conta um cenário de maior dispersão e anseio por rapidez, um site ou aplicativo não pode demorar para carregar, porque as chances de um usuário interromper a jornada são grandes.
Caso o carregamento total de uma página demore mais de 4 segundos, é provável que o domínio não apareça entre os primeiros resultados das SERP do Google. Esse parâmetro vale para a versão desktop e mobile. Performe bem em ambos os canais, lembrando que os dispositivos móveis são o principal meio dos usuários acessarem o Google.
Estrutura
O Nielsen Norman Group, consultoria fundada por Don Norman, realizou uma pesquisa que mostra que “em uma página web comum, os usuários têm tempo de ler no máximo 28% das palavras em uma visita média, e provavelmente só lerão 20%”. Esses dados tornam o desenvolvimento de um trabalho que facilite a leitura ainda mais importante.
Isso depende de elementos internos ao texto, como linguagem, coesão e coerência, frutos de uma escrita clara e que tenha passado por uma rodada de revisão textual. Por parte da estrutura geral, é indispensável dividir os conteúdos da seguinte forma:
- Título + Resumo;
- Introdução;
- Desenvolvimento em tópicos;
- Conclusão/Fechamento;
- Call to Action.
Quando se trata de aplicativo, uma vez que a jornada do cliente é mapeada, o fluxo de navegação e a estrutura das telas devem ser desenhados pensando em como fazer o usuário ler as informações necessárias para seguir para a próxima tela. Afinal, o objetivo é gerar uma conversão.
Desenvolva técnicas de storytelling para planejar conteúdos coerentes com a jornada. Aliadas a estas, crie uma arquitetura de informações que possua hierarquia e organização, facilitando a leitura e escaneamento dos componentes presentes na tela.
Design
Um visual desorganizado e mal apresentado é capaz de gerar uma experiência bastante negativa ao usuário. Portanto, a dica é simples: invista em um design adequado, que reflita o posicionamento do negócio e o público-alvo. Bons conteúdos podem ser desperdiçados em sites com layout desagradável.
Até mesmo em materiais impressos, a divisão de conteúdos é parte importante da experiência de leitura. Use fotos, sobreposições e infográficos – uma forma de apresentação de informações que atende muito melhor as necessidades e ajuda no entendimento da mensagem passada.
Além da capacidade de melhorar a experiência do usuário, o design ainda possui o papel fundamental de expressar a identidade de uma marca perante seus stakeholders. A consistência do visual em todos os canais de comunicação de uma marca é capaz de transmitir autoridade.
Human computer interaction
De acordo com a Sociedade Brasileira de Computação, Human computer interaction (IHC – Interação humano-computador) é o estudo dos fenômenos de comunicação entre pessoas e sistemas computacionais, na interseção das ciências da computação e informação e ciências sociais e comportamentais.
Envolve todos os aspectos relacionados à interação entre usuários e sistemas. Foi a partir do estudo desta área que surgiu o UX Design. No famoso livro “O Design do Dia-a-Dia”, Don Norman apresenta seis princípios de Design de Interação que ajudam a entender por que alguns produtos satisfazem os usuários, enquanto outros os deixam frustrados.
- Visibilidade: deixe as funcionalidades visíveis, direcionando, com recursos gráficos, o que o usuário deve fazer em determinado momento. Se as funções estão “escondidas” ou mal localizadas, não será possível encontrá-las ou mesmo fazer um uso otimizado.
- Feedback: trata-se do retorno de informação que mostra o efeito de uma ação realizada, permitindo que a pessoa continue com a tarefa. Se alguém aperta o botão de uma interface, aparece, por exemplo, uma mensagem avisando a necessidade de login.
- Restrições: reduza as possibilidades de erro ou mal-entendimento. Um exemplo bastante comum é o botão “submeter” de formulários online. Ele fica inativo até todo o formulário estar preenchido corretamente, o que evita que alguém envie-o antes de concluir o preenchimento.
- Mapeamento: é a relação entre o design e a função operada. Pense no botão do volume. Ele pode variar no design, mas é quase que universal o botão ser representado por barras mais longas conforme o volume aumenta, e mais curtas, conforme diminui. Quanto mais o usuário assimila os controles com a sua percepção da realidade, melhor é a interação e a experiência.
- Consistência: outra forma de melhorar a experiência do usuário e garantir uma curva de aprendizagem rápida é a utilização de padrões. Isso significa desenhar de forma semelhante controles e funções, posicionar botões no mesmo lugar e da mesma forma, usando as mesmas cores, durante toda a jornada do usuário. Em aplicativos de banco, por exemplo, é um princípio extremamente importante para garantir uma usabilidade fluida.
- Affordance: são atributos que um objeto tem e que, por sugestão visual ou pela obviedade, viabiliza a interação sem erros. Traduzindo: quando você lê um texto em um site e visualiza uma palavra sublinhada e com a cor diferente, entende que se trata de um hiperlink que pode ser clicado e que vai levá-lo a outra página útil.
Usabilidade
Usabilidade não significa apenas um site que funciona bem. Ele precisa ser confiável e ter autoridade. Diversos recursos presentes nos sites podem garantir a segurança por parte do usuário, como o certificado de compra segura. Pensando não somente na experiência, mas também na segurança dos usuários, o Google prioriza sites que possuem certificado SSL, que protege informações importantes.
Existem outros elementos referentes à equipe e serviços prestados. Um exemplo é o selo Great Place to Work, dado a empresas que valorizam seus colaboradores, o que demonstra comprometimento com a equipe e um ambiente interno capaz de gerar entregas de qualidade.
Acessibilidade
De acordo com o Relatório Global sobre Tecnologia Assistiva publicado em 2023 pela Organização Mundial da Saúde (OMS) e pelo Fundo das Nações Unidas para a Infância (Unicef), mais de 2,5 bilhões de pessoas em todo o mundo precisam de um ou mais produtos assistivos, como cadeiras de rodas, aparelhos auditivos ou aplicativos que apoiem a comunicação e o desenvolvimento.
Sendo assim, pensar em acessibilidade não significa apenas planejar um produto melhor para uma minoria. Um bom trabalho de UX Design é aquele feito com empatia, visando construir de forma intencional a melhor experiência possível a todos os usuários.
Benefícios do UX design
O UX Design almeja promover melhorias contínuas focando nas necessidades reais dos usuários. Quando falamos de um site, ao adotar todos os fatores comentados até aqui, uma marca certamente criará uma conexão genuína com os seus clientes. Como resultado desta experiência positiva, a empresa:
- Aumenta a competitividade do site;
- Melhora o posicionamento no Google;
- Oferece experiências positivas aos usuários;
- Cria conexão do usuário com a marca;
- Ajuda o usuário a entender melhor;
- Ajuda a fidelizar o cliente.
UX e SEO: como melhorar o posicionamento no Google
SEO diz respeito ao posicionamento na SERP, mas não apenas. Dentro dessa área, o UX se destaca cada vez mais quando o assunto é qualidade e direcionamento de páginas aos usuários corretos. A explicação para isso é que existem objetivos em comum entre UX Design e SEO. Alguns deles são:
- Proporcionar ao usuário uma boa experiência: como já foi vastamente dito aqui, esta é a principal motivação dos profissionais de UX. No que diz respeito ao SEO, a melhoria na experiência se dá através do conteúdo, estrutura do texto, microcopy de um CTA, tom de voz e linguagem, entre outros;
- Permitir que as pessoas encontrem o que elas estão procurando: toda estratégia de SEO começa com uma pesquisa de palavras-chave para nortear a produção de conteúdo, com o objetivo de otimizar a entrega das informações que as pessoas procuram. E isso é feito também dentro das páginas de um site, quando sugerimos conteúdos relacionados ou inserimos banners para download de materiais ricos, por exemplo.
Imersão em SEO e Conteúdo
12 aulas gratuitas para trazer mais resultados

Com esses focos em comum, vemos que as duas áreas de atuação podem influenciar na posição que um site ocupa nos resultados do Google. Mas, além disso, quando boas práticas são aplicadas, é possível não apenas estar bem posicionado, mas efetivamente construir uma relação duradoura com os leads.
Elementos fundamentais de SEO que influenciam no UX
Usuários escaneiam a tela e identificam as informações essenciais. Por isso, é preciso refletir muito bem sobre o que é realmente importante para o negócio. Sendo assim, alguns fatores essenciais utilizados no SEO que atendem a este cenário, mas que também melhoram a experiência do usuário.
Títulos e subtítulos
O uso de uma estrutura de texto com título e subtítulos permite ao usuário localizar e entender mais rapidamente a informação que está buscando. Quando esses elementos são devidamente programados como H1, H2, H3 e assim por diante, o Google entende a hierarquização do conteúdo e também compreende com mais facilidade do que se trata o texto.
Esta prática influencia diretamente na área de UX porque, quando uma tela está em desenvolvimento, uma das tarefas mais importantes é escolher a melhor composição e dar destaque às informações essenciais.
Palavras-chave estratégicas:
No Marketing de Conteúdo, a pesquisa de palavras-chave que orienta a estratégia de produção de materiais relevantes aos potenciais stakeholders gera uma lista com diversas variações de uma mesma ideia. Dependendo do objetivo da marca, ela deve explorar mais as palavras-chave short head, ou as long tail em determinado momento.
- Short head (ou cabeça curta): são as palavras-chave mais curtas e mais abrangentes. Costumam ser usadas por usuários que estão iniciando a jornada de compra, seja para a compra de um produto ou procura de um conteúdo. Por essas características, possui um alto volume de busca, o que significa maior concorrência.
- Exemplos: tênis esportivo, batom vermelho, consultoria de SEO;
- Exemplos: tênis esportivo, batom vermelho, consultoria de SEO;
- Long Tail (ou cauda longa): aqui, estamos falando de palavras-chave mais longas, ou mais específicas. São usadas quando os potenciais clientes já entendem melhor o que querem ou precisam. Por isso, apresentam detalhes qualitativos e podem ter variações da palavra-chave principal. A segmentação é mais aprofundada.
- Exemplos: tênis esportivo feminino, batom vermelho efeito matte, empresa de consultoria de SEO.
A relação das palavras-chave com a área de UX ocorre em páginas de produto. Quando um potencial cliente chega na página de um produto, ele geralmente já fez pesquisas anteriores e pode, inclusive, ter acessado sites de concorrentes. Desta forma, os profissionais de UX, ou mais especificamente os content designers, precisam trazer uma descrição com linguagem clara e objetiva, e utilizar componentes que ajudem na conversão.
Site responsivo
De acordo com o site da Similarweb, no Brasil, a proporção de usuários que acessam a internet por meio de smartphones e computadores foi de 65/32 em julho de 2022. Esses números são motivos suficientes para justificar a importância de otimizar um site para versão mobile.
Entretanto, agora que a experiência do usuário passou a ser avaliada pelo Google, caso a usabilidade de um site seja ruim na versão mobile, seu ranqueamento nas SERP pode ser comprometido. Lembre-se de manter todos os canais em pleno funcionamento, transmitindo maior autoridade e relevância.
Velocidade do site
Além de ser desagradável para o usuário ficar esperando uma página carregar após o comando para sua abertura, há diversas consequências que um site com velocidade de carregamento lento pode sofrer.
Existem especulações quanto ao tempo ideal de carregamento de uma página para que um domínio não seja desprivilegiado pelo Google. No vídeo Google Site Performance para Webmasters, Maile Ohye, funcionária sênior do Google, afirma que 2 segundos é o limite para um bom desempenho. Mas, a GTMetrix, uma conhecida ferramenta que faz auditoria de desempenho de sites, diz que 3 segundos para o carregamento total de uma página merece uma nota A.
Caso queira uma segunda “opinião”, você pode utilizar o Google Pagespeed Insights. Basta inserir o link de uma página para a ferramenta analisar o conteúdo e gerar sugestões de melhoria para as versões desktop e mobile, e como aplicá-las.
URL
Falamos antes sobre a importância de os visitantes de um site se sentirem seguros para navegar. E essa experiência deve começar já na URL. O endereço deve conter a palavra-chave do assunto abordado ou do produto em questão, deixando-a o mais curta possível e de fácil entendimento.
Uma URL otimizada é fundamental para qualquer estratégia de SEO, porque, assim como o Google analisa o conteúdo das páginas, a URL também é vista. Portanto, não deixe de lado esse detalhe que pode afetar o posicionamento de um domínio nos resultados de busca.
Conteúdo de qualidade e útil
Investir em conteúdo que realmente ajuda o usuário e o coloca como centro é tão importante que a documentação da Central da Pesquisa Google, do Google for Developers, diz que:
“Os sistemas de classificação automatizados do Google foram criados para apresentar informações úteis e confiáveis, criadas principalmente para beneficiar as pessoas, e não para subir na classificação do mecanismo de pesquisa, nos principais resultados da Pesquisa. O objetivo desta página é ajudar os criadores a avaliar se estão produzindo esse tipo de conteúdo”.
Isso significa que você deve evitar práticas de SEO First, por exemplo, que não são focadas em conteúdo útil, ou mesmo títulos com clickbait, textos mal escritos e informações falsas. A produção de conteúdo relevante é o único caminho a longo prazo para conquistar o público de forma definitiva e sólida.
Evite práticas de SEO First, por exemplo, que não são focadas em conteúdo útil, ou mesmo títulos com clickbait, textos mal escritos e informações falsas. A produção de conteúdo relevante é o único caminho a longo prazo para conquistar o público de forma definitiva e sólida.
Como começar a unir UX Design e SEO nas suas estratégias de marketing
A área de experiência do usuário é relativamente nova e vem se desenvolvendo rapidamente, exigindo atualização constante de profissionais e empreendedores do meio digital. Sua importância, porém, tem se mostrado cada vez mais indispensável e é possível afirmar que o UX veio para mudar o marketing, que tem se concentrado cada vez mais na web.
Neste conteúdo, você aprendeu mais sobre o UX, quais as boas práticas considerar e como adotar um design intuitivo, fácil e que guie o usuário corretamente pela jornada de compra. Agora, considere investir em uma consultoria de SEO especializada, como a da Web Estratégica. Solicite uma proposta e conquiste os usuários transformando seu negócio agora mesmo!